- iOS
-
 2017-04-13 - 更新:2018-02-15
2017-04-13 - 更新:2018-02-15
Navigation Controllerは非常に便利ですね。
でも画面構成的にどうしても上部に表示されるナビゲーションバーを非表示にしたいことがあります。
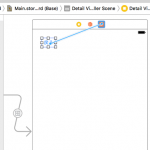
ドキュメントアウトラインの[Navigation Controller Scene]-[Navigation Controller]-[Navigation Bar]を選択し、Attributes inspectorを開きます。
Drawingのところの「Hidden」にチェックを入れます。
これだけだと、ナビゲーションバーは非表示になりましたが、上部に隙間が出来る場合があります。
そんなときはviewDidLoadに次のコードを記述すれば解決できます。
self.automaticallyAdjustsScrollViewInsets = false
Navigation ControllerにもAttributes inspectorを開けば、Bar Visibilityのところに「Shows Navigation Bar」のチェックがあり、こちらを外せば非表示にはなるのですが、画面左端からスワイプしても戻れなくなりました。
Xcode: 8.3.1
Swift: 3.1
OS: Sierra 10.12